Illustratorを使わずにIllustratorのチュートリアルを試す!〜レトロな文字編2〜
前回に引き続き、Create a 3D Style Retro Text Effect - Vectipsを参考にGIMPで無理矢理Illustratorのチュートリアルを試してみたいと思います。
前回は、文字を3D化するところまで進めました。
《4》文字の表面を着色
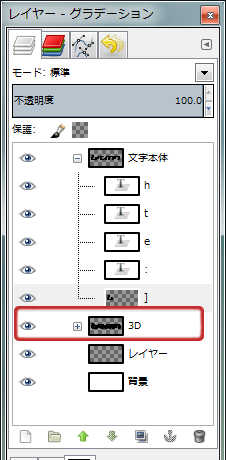
1. 今作った3D部分のレイヤーグループを、文字本体のグループの下へドラッグして移します。

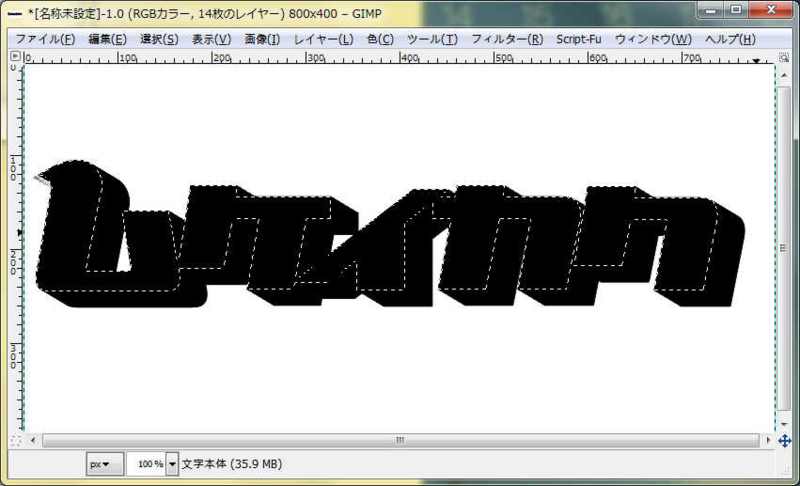
2. 文字本体のグループを右クリックし、「不透明部分を選択範囲に」を押します。

3. 文字本体を塗りつぶします。
一文字ずつレイヤーを選択して塗ります。元々のチュートリアルを参考に薄い色で塗りました。

選択範囲はそのまま、文字の表面が選択されたままにしておきます。
《5》3D部分の着色
1. レイヤーダイアログで、今着色した文字グループを、レイヤー左の目をクリックして見えなくします。
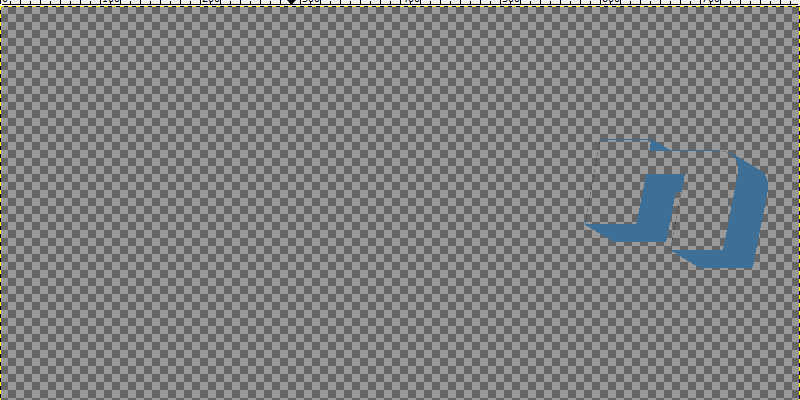
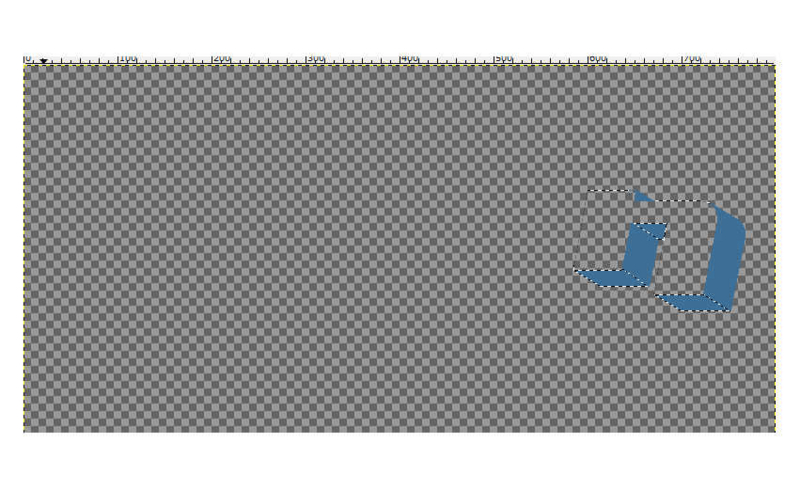
2. 3Dグループのレイヤーを一枚ずつ選択し、選択範囲である文字表面を切り取ります。Ctrl+Xで切り取れます。

切り取ったら選択を解除しておきます。
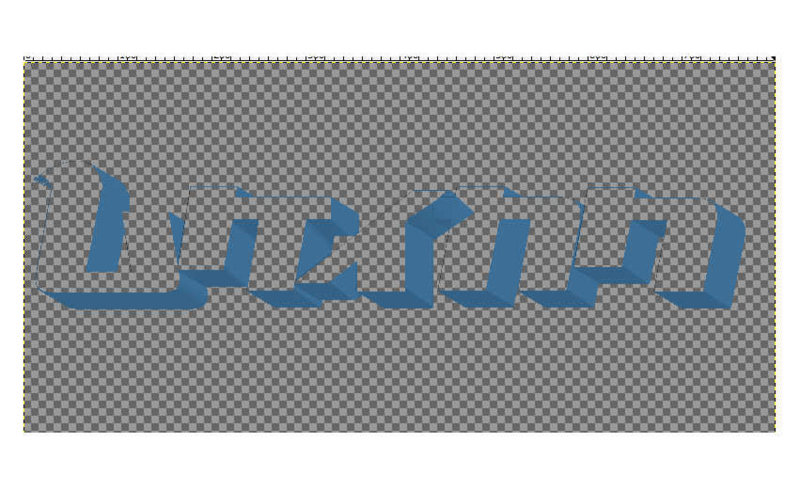
3. 3D部分のレイヤーを、一枚ずつ選択しながら、塗りつぶしツールで着色します。

《6》3D部分に立体的に影をつける
1. 3Dの一文字分のレイヤーを残し、あとのレイヤーはみな目をクリックして見えなくしてしまいます。

2. 3Dのレイヤーを一枚選択し、右クリックから「不透明部分を選択」します。
3. クイックマスクモードにします。
選択>クイックマスクモード、もしくは画像ウィンドウの左下の角にある、小さな四角をクリックしても、クイックマスクモードになります。

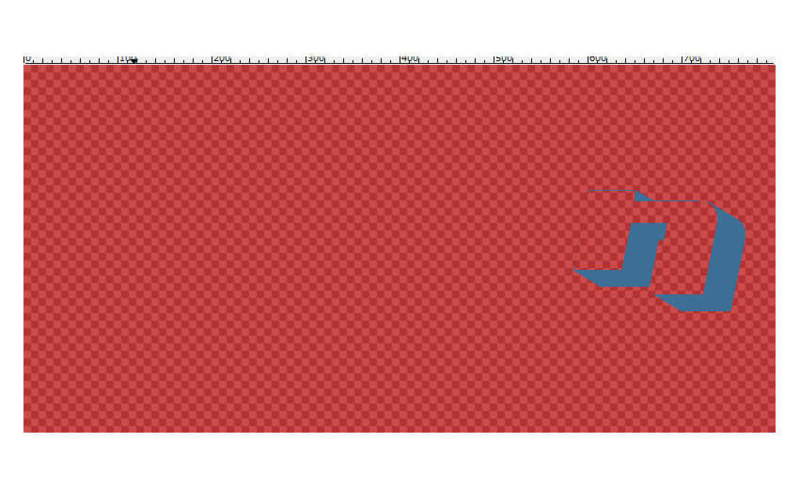
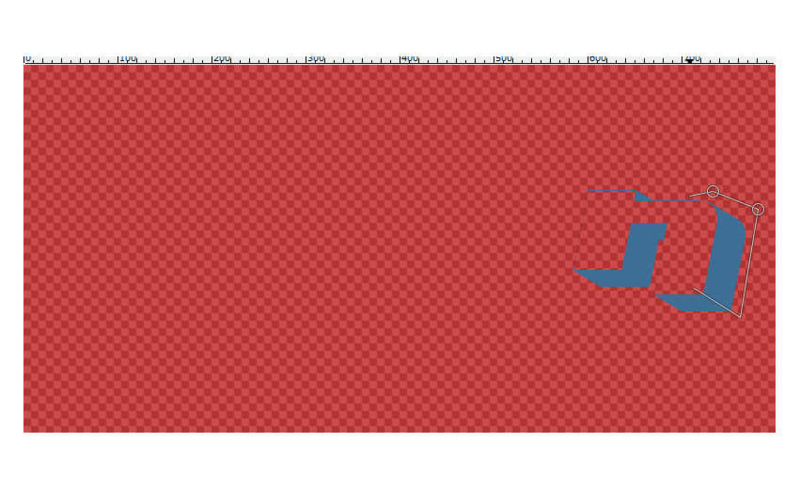
4. 3Dになっている部分の底面の色を濃くして、影になっているように見せたいので、まず色を濃くしない部分をパスツールで囲っていきます。
クイックマスクモードの赤い部分は、すでに選択範囲外(つまり塗らない部分)なので、パスツールが大幅にはみ出しても大丈夫です。

5. パスツールで囲ったら、左のツールボックス下のボタンで「パスを選択範囲に」します。
6. この選択範囲を塗りつぶしツールを使い、黒で塗りつぶします。すると、選択範囲が赤くなります。
7. 4〜6を繰り返して、影をつけない部分を赤くしていきます。パスツール→選択範囲でなくても、自由選択ツールを使ってもいいですし、直接ブラシツールなどの黒で塗っていっても大丈夫です。
また、今回私が使ったフォントは、角がはっきりしている部分が多かったので、ほとんど使いませんでしたが、ブレンド(グラデーション)ツールを使うと、グラデーションがかけられます。その場合は、グラデーションをかけたい範囲を選択しておいて、ブレンドツールを使います。
8. 影をつけない範囲を全て赤くできたら、クイックマスクモードを解除します。

すると、濃い色を塗りたい範囲だけ選択されているので…
9. 塗りつぶしツールで丁度良い色を選んで塗りつぶします。
ツールボックスの下のツールオプションで、「選択範囲」というラジオボタンを選択しておくと、選択してある部分が一気に塗れます。

10. すべての文字を塗ります。
これだけでもなかなか素敵な3D具合ですが、さらに細かいディテールを付け加えてレトロにしていきます!
またまた次回へ続きます!
sponsored link