Illustratorを使わずにIllustratorのチュートリアルを試す!〜レトロな文字編3〜
海外のIllustratorチュートリアルをGIMPで再現しようと躍起になっているシリーズの三回目、今回で完成です!
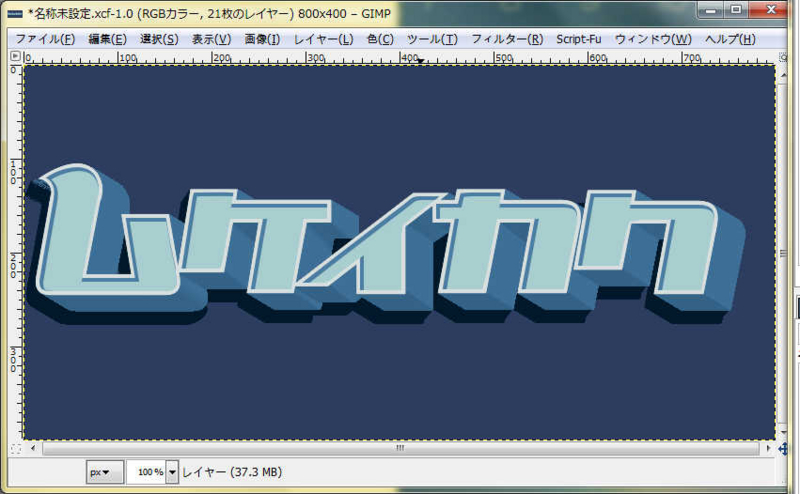
前回は文字の3D部分に色をつけました。ここからさらに手を加えていきます!
《7》文字に縁取りをつける
1. 新規レイヤーを一番上に追加します。
2. レイヤーダイアログ上で、文字本体のレイヤーグループを右クリックして、「不透明部分を選択」しておいて、選択>選択部分をパスに

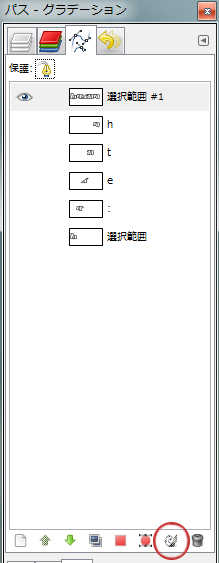
3. 最初に追加した新規レイヤーを選択しておいて、パスダイアログに移動します。ダイアログ下方の「パスの境界線を描画」ボタンを押します。

「パスの境界線を描画」ダイアログの設定はこんなかんじです。

描画色は、ツールボックスのカラーパレットであらかじめ選択しておいてください。文字表面の色よりもやや薄くします。

4. 次に、文字本体グループのみ可視部分にします。(その他のレイヤーの左の目をクリックして消します)
その後、編集>可視部分のコピー を選択します。
5. 新規レイヤーを追加し、このレイヤーに先程コピーしたものを貼り付けます。(編集>貼り付け)
6. このレイヤー上に《7》-3と同じ手順で「パスの境界線を描画」します。今回の色は、文字表面よりも濃くします。
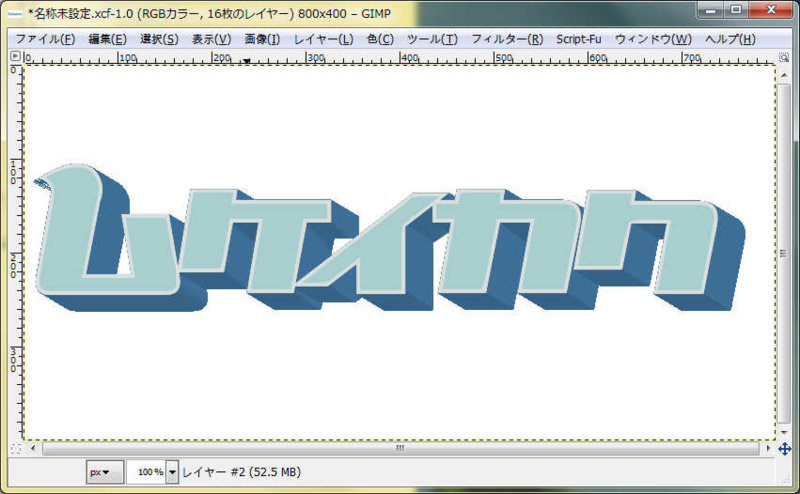
7. このレイヤーを先程作った縁取りレイヤーの下に移動します。
さらに、移動ツールを使って、縁取りの影のように見える位置(右下方向)に移動します。
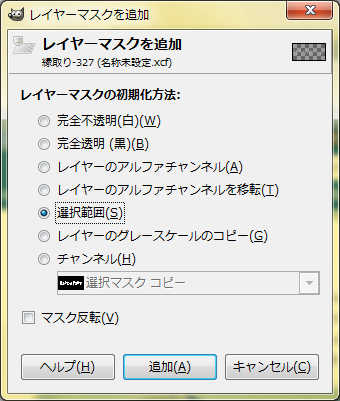
8. この「縁取りの影」レイヤーを、レイヤーダイアログ上で右クリックし「レイヤーマスクの追加」を選択します。
ダイアログの「レイヤーマスクの初期化方法」は「選択範囲」とします。

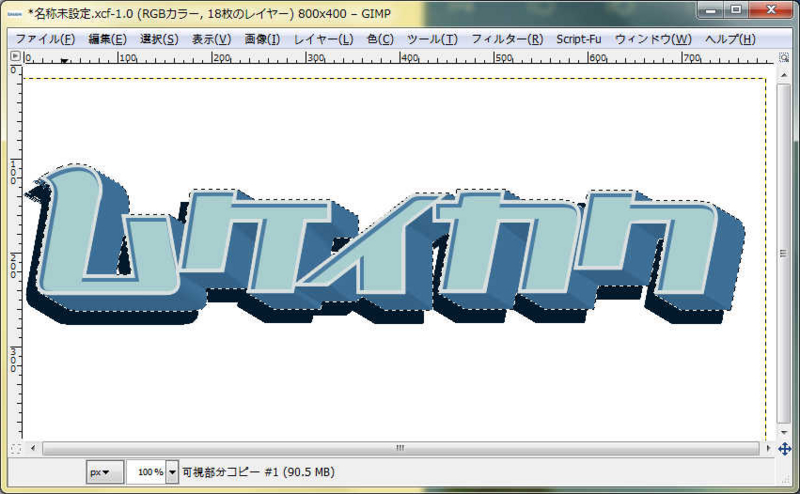
今まで「縁取りの影」は文字表面からはみ出していたと思うのですが、レイヤーマスクを追加することではみ出ていた影が消えます。

《8》文字全体の影をつける
1. 新規レイヤーを追加します。
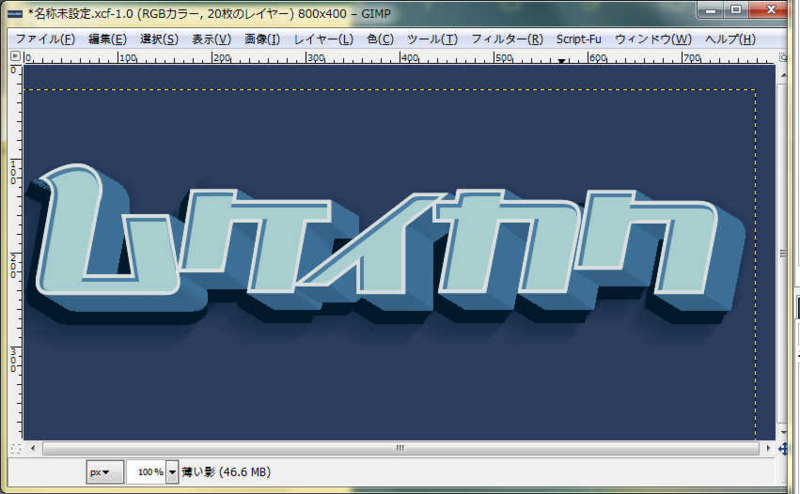
2. レイヤーダイアログの目をクリックして、背景レイヤーだけを見えなくします。その状態で、レイヤー>不透明部分を選択範囲に を押します。3D部分も含め、文字全体が選択範囲になります。
3. この選択範囲を暗い色で塗りつぶします。
4. 塗りつぶしたレイヤーを、レイヤーダイアログ上で下から2番目に移動します。(背景レイヤーのすぐ上)
5. 移動ツールで、位置を影らしく調整します。

6. 上の画像のままでも充分ですが、例えば「イ」と「カ」の間が白いのは、影として違和感があります。ですので、ここは選択ツールなどで囲って塗りつぶしをかけるか、ブラシツールなどで塗ってしまいます。上に文字のレイヤーがあるので、適当でもばれません。
また、各文字の右下の角を見ると、影がついていません。これもやや違和感があるので修正します。私は一番最初の方で文字に装飾をつけたときのように、パスツールを使って修正しました。
7. 背景を着色します。

8. 影レイヤーを複製します。複製したレイヤーに、フィルター>ぼかし>モーションぼかし をかけます。

場所や不透明度をちょうど良いように調節します。
《9》テクスチャ感を出す
1. レイヤーを一番上に追加して、濃いグレーで塗りつぶします。
2. フィルター>ノイズ>浴びせ を選択し、ダイアログで「乱数度:3、繰り返し:1」に変更して適用します。
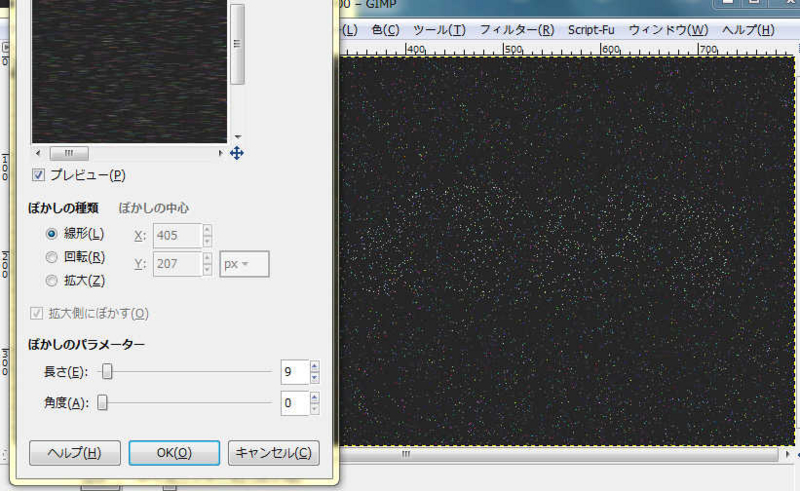
3. フィルター>ぼかし>モーションぼかし をかけます。
「ぼかしのパラメーター」は「長さ:9、角度:0」にします。

今回はモーションぼかしを2回かけました。
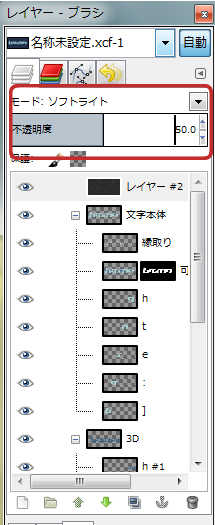
4. モードをソフトライト、不透明度を50%にします。

完成!!

よく見たらやや左に寄ってますね…
でも楽しかったです!もちろんIllustratorを使った方がはるかに楽なのでしょうが、ちょっとごにょごにょすればGIMPでも何とかなるようです。
しかしなんといっても初心者なので、もっといいやり方が何かしらあるはずです…。こうやったほうが頭いいよ!っていうのがあれば、ご指摘いただければ幸いです!
sponsored link
【その他の記事】