GIMPで写真と文字をグランジ風に合成する【ブラシもセンスも無しでOK】
前回、GIMPを使って背景素材にリアルに文字をペイントしたような効果を出す方法を紹介しました。
今日、海外のPhotoshopのチュートリアル記事の中で、もっと簡単に同じような効果を出せそうな方法を見つけたのでチャレンジしてみました。
参考にしたのはこちらの記事です。
この記事の中では、本当に道路のアスファルトにペンキでペイントしたように合成する方法が紹介されていました。
もちろんPhotoshopを使っているので、GIMPではまったく同じようにとはいきませんが、記事中の手順5からPart2の手順3までをお手本として、やってみました。
所要時間はなんと3分、3ステップで簡単にグランジ感が出せます。
1. 文字を入れる

背景画像は前回と同じ、Weathered Blue Wood Textures by sdwhaven on deviantARTのものを使わせていただきます。
まず、背景レイヤーの上に文字を入れます。
少し輪郭がにじんでいた方がそれっぽいな、という場合は「フィルター > ぼかし > ガウスぼかし」をかけます。
レイヤーダイアログの文字レイヤー上で右クリックをして「レイヤーをキャンバスに合わせる」を選択します。
2. 文字レイヤーにレイヤーマスクを追加する

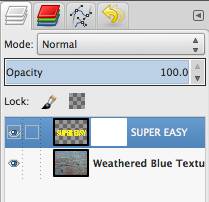
文字レイヤー上で右クリックをして「レイヤーマスクの追加」を選択します。出てきたダイアログの「レイヤーマスクの初期化方法」は「完全不透明(白)」を選択します。
レイヤーマスクが追加されると、上の画像のようにレイヤーダイアログ上にレイヤーマスクの見本画像も追加されます。
3. 背景をコピーしてレイヤーマスクに貼り付ける
レイヤーマスクが追加できたら、レイヤーダイアログ上で背景レイヤーを選択した状態で、Ctl(Macでは⌘)+C を押して(または「編集 > コピー 」)背景レイヤーをコピーします。
次に、文字レイヤーのレイヤーマスクの見本画像をクリックして、白い枠線がついている状態にします。
この状態で、Ctl+V(もしくは「編集 > 貼り付け」)を押して、レイヤーマスクに先程コピーした背景画像を貼り付けます。

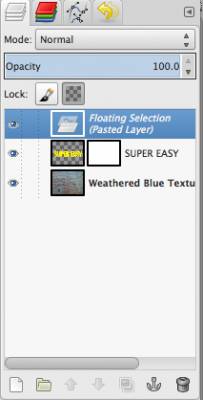
貼り付け直後は「フローティング選択範囲」と書かれたレイヤーが一番上に追加されていますので、レイヤーダイアログ下部のイカリのマークを押して固定します。
ここまでで、下の画像のようにかなりグランジ感が出たと思います。

4. おまけ:コントラストを調節する

文字が見えにくい場合などは、「色 > 明るさ-コントラスト」を呼び出して、スライダーを調節すると良いと思います。
今回の場合、コントラストを上げることによって、読みやすさだけでなく、より凹凸が強調されてリアルになりました。

超簡単なので、ぜひ試してみてください。
sponsored link
【GIMPに関するその他の記事】
sponsored link
私も最初はこの本で基礎を覚えました!
