GIMPでフォントにハーフトーンを重ねてアメコミ風デザインを再現するテクニック

以前の記事でGIMPでのハーフトーンの重ね方について書きましたが、今回はさらに自由に色の選択ができるテクニックをご紹介したいと思います。
以前の記事はこちら
アメコミっぽい文字を作りたくて参考になりそうなものを探していたところ、「謎解きはディナーのあとに」のパッケージがかわいかったので、今回はこういうかんじを目指したいと思います。

映画 謎解きはディナーのあとで Blu-rayスタンダード・エディション
拡大するとこんなかんじ↓

ハーフトーンの素材は、Blog.SpoonGraphicsというサイトのFree Pack of 12 Distressed Halftone Pattern Texturesを使わせていただきました。
ハーフトーンを重ねる
1. 文字を入れる

テキストツールで文字をいれます。
レイヤーの上でドラッグして枠を作り、その中に文字を打ち込んでいきます。フォントやサイズなどは左のツールオプションから変更できます。
変更する場合、テキストをドラッグして選択した状態(黄色くなります)にしないと何も起りません。
2. 文字レイヤーを複製する

右のボックスの複製ボタンを押すと複製できます。
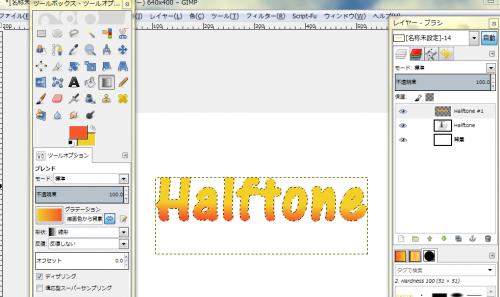
3. 文字にグラデーションをかける

一番上の文字レイヤーを、右側のレイヤーダイアログ上で右クリック
↓
「不透明部分を選択範囲に」で、文字の周りが点線で囲まれるようにします。
この状態で左のツールボックスからブレンド(グラデーション)ツールを選択し、描画色と背景色を好きな色に変更したうえで、レイヤーの上で縦方向にドラッグすると文字にグラデーションがかかります。
ドラッグの長さや始点でかかりぐあいが変わるので、いろいろ試してみてください。
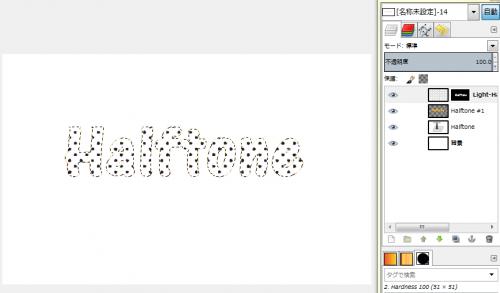
4. ハーフトーンレイヤーを重ねる

「ファイル」→「レイヤーとして開く」でハーフトーンの画像を選択します。今回は冒頭のハーフトーンパックの中の「Light-Halftone-Screen-Laege」を使用しました。
画像を開くと、全面がハーフトーンになります。これを文字の部分だけがハーフトーンになるようにします。
まず、さきほど文字を選択したときと同じように「不透明部分を選択範囲に」で文字が選択されている状態にしておきます。
次に、ハーフトーンレイヤーをレイヤーダイアログ上で右クリックし、「レイヤーマスクの追加」を選択します。
でてきたダイアログの「レイヤーマスクの初期化方法」を「選択範囲」にして「追加」ボタンを押します。
すると上の画像のように文字の部分だけにハーフトーンが適用されます。
5. ハーフトーンに色をつける

ハーフトーンレイヤーの上に新規レイヤーを追加します。
一度、文字のレイヤーをレイヤーダイアログ上でクリックして選択された状態にして、「不透明部分を選択範囲に」します。
再び新規レイヤーをクリックしてから、「塗りつぶしツール」を使って好きな色で塗りつぶします。
次に、レイヤーダイアログ上部に「モード」というプルダウンメニューがありますので、そこで新規レイヤーのモードを「スクリーン」に、ハーフトーンレイヤーを「乗算」に変更します。
すると上の画像のようになります。
ここまででハーフトーンを重ねるテクニックは終了です。以下は冒頭の文字に近づけるために立体部分と縁取りを追加します。
立体部分を作る
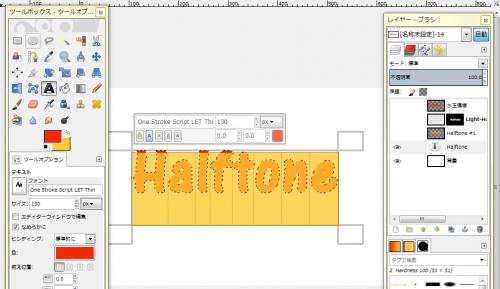
1. 文字の色を変える

1枚目の文字レイヤーを選択し、テキストツールで色を変更します。
作業を見やすくするため、レイヤーダイアログ上に目のマークがありますので、余計な上のレイヤーの目をクリックして見えない状態にしておきます。
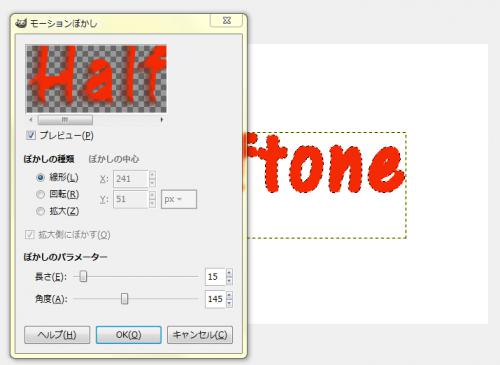
2. 文字にモーションぼかしをかける

「フィルター」→「ぼかし」→「モーションぼかし」を選択します。モーションぼかしは動いている物体の残像のような効果をかけることができます。
ダイアログでパラメータを調整して好きな角度と長さにします。
ここで注意しなければならないのが選択範囲とレイヤーのサイズです。
文字の範囲が選択されていたり、レイヤーのサイズによってはぼかしが途中で切れてしまいます。下の画像を見てみてください。

左はレイヤーのサイズを表す点線が文字ギリギリになっています。この状態でモーションぼかしをかけても、点線の内側までしか表示されません。はみだした部分は切れてしまいます。
そこでレイヤーダイアログ上で右クリック→「レイヤーをキャンバスに合わせる」でレイヤーのサイズを広げておきます。
モーションぼかしをかけた状態↓

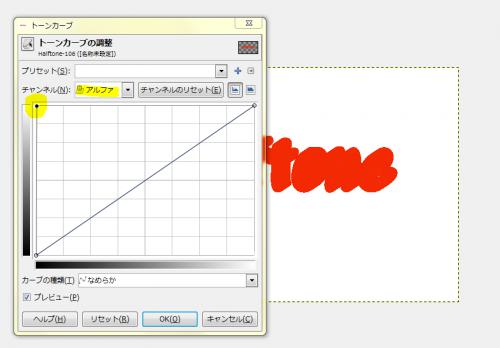
2. トーンカーブを調整して、ぼかしをくっきりさせる

「色」→「トーンカーブ」を選択し、チャンネルを「アルファ」にします。
トーンカーブのグラフの真ん中をドラッグして、左上の角まで持っていきます。
すると、ぼかしの部分くっきりして、立体に見えるようになります。
見えなくしていたレイヤーの目をクリックして元に戻すとこんなかんじです。

この文字に奥行を出すテクニックは前の記事でも触れています。
文字に縁取りをつける
1. 新規レイヤーを追加する
一番上に新規レイヤーを追加します。
2. 文字の範囲を選択する
文字レイヤーを右クリック→「不透明部分を選択範囲に」
3. 選択範囲の境界線を描画
まず、ブラシツールを選択し、ツールオプションでブラシの種類をぼかしの無いものに変更します。サイズも適宜調整します。今回は「3.00」にしました。
それから新規レイヤーを選択した状態で、「編集」→「選択範囲の境界線を描画」を選択します。ダイアログで「描画ツールを使用」「ブラシで描画」に変更し、「描画」ボタンを押します。
すると、点線で表示されていた選択範囲に沿って線が引かれます。

次に、今と同じ手順で立体部分も選択し、描画します。
必ず新規レイヤー上に描画するようにします。
完成!
シンプルですがアメコミっぽいポップな雰囲気になりました。

「GIMP」の文字の周りの飾り罫はこちらのサイトの素材を使わせていただきました。
デザイン枠、飾り罫素材専門サイト「フレームデザイン」frame-design.com - 後光フレーム
ハーフトーンを重ねるテクニックに関しては、フォトショップやイラストレーターのように複雑なことをGIMPを使ってやろうとすると、意外と同じようにはできなくて苦戦しているのですが、新たなものを思いついたらまたご紹介したいと思います。
sponsored link
【GIMPに関するその他の記事】
sponsored link
