HTML?爆発しそう…と思ってるひとがHTMLと仲良くなる1時間
今までパソコンは大の苦手で、難しそうなことは避け続けてきたのですが、はてなブログをいじっていたら、勝手にHTMLが使えるようになってきました。
ちょっと前まで、
「HTML?触ったらパソコン爆発しそう…」
と思っていたのですが、別にいじっても爆発しなかったです。
もし、そんな方が他にもいたら、今からむけいかくな勉強法を伝授しますので、試してみてください。小一時間後にはとりあえず知ったか顔で口笛を吹きながら、リンクを貼ったり、太字にしたり、リストを作ったりできるようになります。
今回は、はてなブログのアカウントを持っていること前提で話を進めさせていただきます。
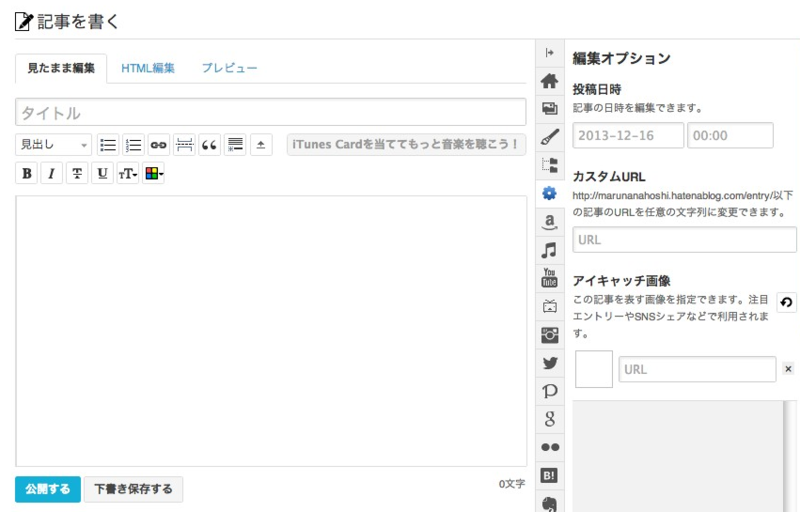
とりあえず、はてなブログの編集画面を開きます。

ブログをやらなくても、HTMLの実験場として使える…かもしれません。
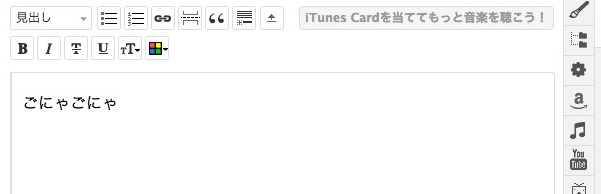
「見たまま編集」モードで適当に文を書きます。

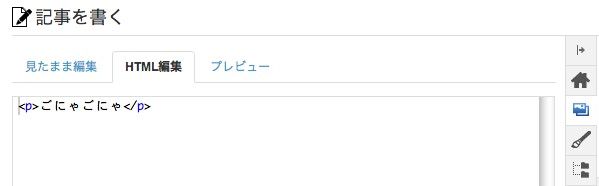
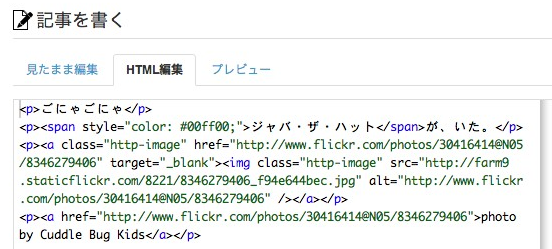
「HTML編集」に切り替えます。

なんかタグがついてます。
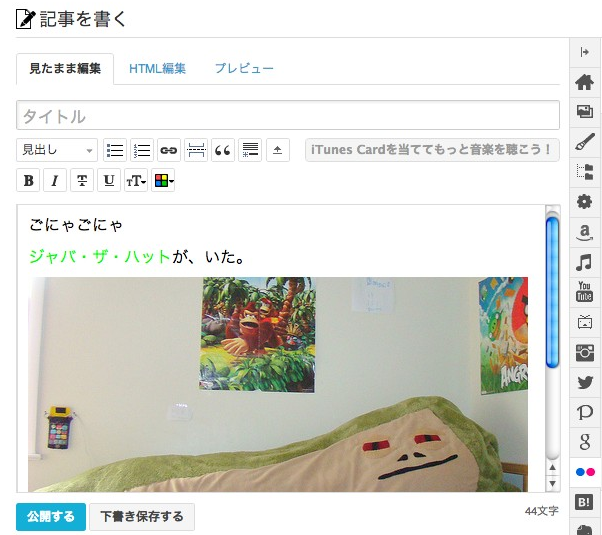
さらにいろいろ書きます。写真を貼ったりもしてみます。

その都度、「HTML編集」に切り替えて、どんなHTMLになってるのか確認します。

これをじーっと見てみると、<p>で始まったものは</p>で終わり、<a ~>で始まったものは</a>で終わっているようなかんじがします。
文字の色を変えたところを見ると、"color: #00ff00;"と書いてあるので、こうやって色を指定するのだろう、ぐらいのことは分かります。
その他にも、字を太字にしてみたり、適当にリンクを貼ってみたり、色々やってみてください。
とにかくこれを繰り返すと、なんとなくHTMLを知った気になります。
知った気になると、やる気が出てきます。
そこですかさず、「HTML 入門」などと検索をかけて、5分ぐらい解説を読みます。そうすると、
「あ〜、あれはこういう意味だったのね!」
となります。
これで知ったか顔になれます!
はてなブログを使わない場合は、Google Chromeを使う方法があります。Chromeでは、右クリックで「要素の検証」というメニューが出てきます。この機能は、ウェブページを構成している要素を表示してくれるもので、その要素の上にカーソルを合わせれば、ページ上の実際の位置まで教えてくれます。勝手に書き換えられたりもできます。爆発しなかったです。大丈夫です。
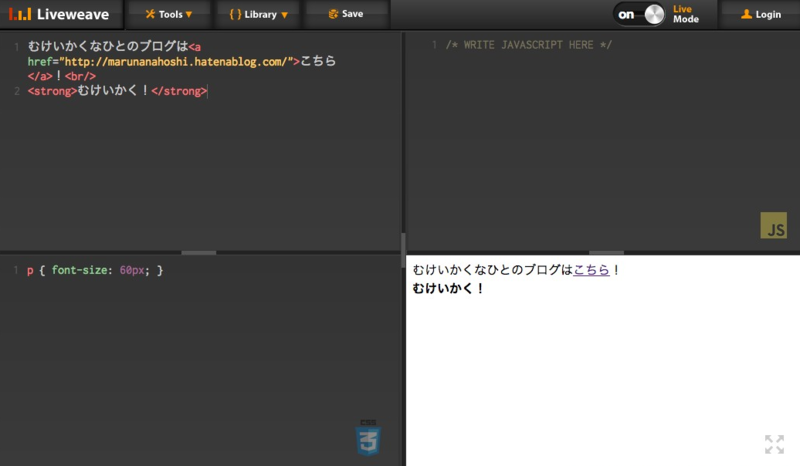
だいたい雰囲気をつかんだら、「Liveweave」というサイトで覚えたてのHTMLを試してください。はてなブログの編集画面では、HTMLを打ったら、一度「見たまま編集」に移らないと効果が確認できませんが、Liveweaveなら、ひとつの画面でリアルタイムで確認できます。しかも、予測変換もあり、終了タグ(</p>みたいなやつ)も勝手につけてくれます!
めんどくさくないから、遊んでみるのにもってこいです。

左上がHTML用です。むずかしくないです。
私はここまできてやっと、HTMLをきちんと理解してみる気になりました。それまで入門書さえ読む気にならなかったのですが、いちいちネットで調べるのは面倒くさいというのに負けて、本を読んでみました。
できるポケット 使って覚えるHTML & CSSの基本がマスターできる本 - ブログにも使える! (改訂版)
新書サイズで寝転がって読めます。 基本的なことはこれ一冊で充分だと思われます。そんなのわざわざ解説するか?というぐらい丁寧なので、おそらくどんなにパソコンが苦手でも大丈夫です。こたつでみかんでも食べながら片手でホームページが作れるでしょう。
sponsored link
【その他の記事】
